مستقبل ومجالات تصميم UI UX واجهات المستخدم لعام 2023

يبدو مستقبل تصميم الويب مشرقًا، لكنها ليست كل الأخبار الجيدة.
كانت السنوات القليلة الماضية هي الأكثر إثارة من حيث تصميم الويب لفترة طويلة. لقد تطور الإنترنت بسرعة كبيرة لدرجة أن العديد من المصممين يكافحون الآن لمواكبة أحدث الاتجاهات والتقنيات.
في هذه المقالة مستقبل ومجالات تصميم UI UX واجهات المستخدم لعام 2023، ننظر في كيفية الاستعداد لمستقبل تصميم الويب.
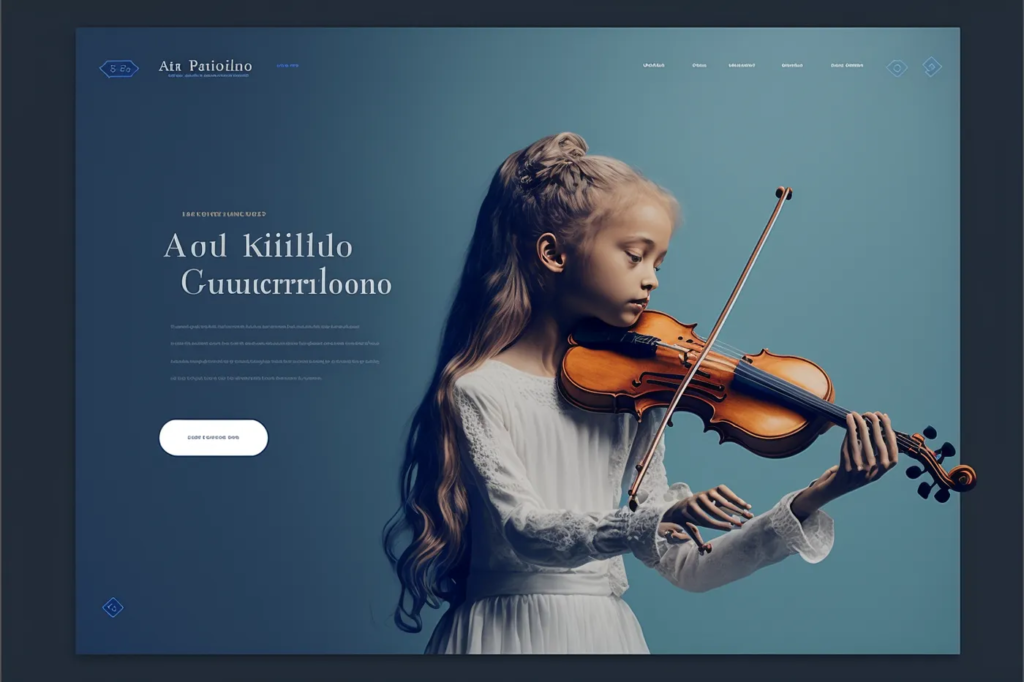
إنشاء صور الذكاء الاصطناعي

يمكن أن يكون الذكاء الاصطناعي أداة رائعة لمصممي الويب، لكنك تحتاج إلى معرفة كيفية استخدامه بحكمة.
الذكاء الاصطناعي موجود ليبقى، وسيظل جزءًا رئيسيًا من حياتنا. يتم استخدام الذكاء الاصطناعي في كل شيء من السيارات ذاتية القيادة إلى Google Home، وسيصبح أكثر اندماجًا في حياتنا اليومية.
الذكاء الاصطناعي أداة قوية بشكل لا يصدق لمصممي الويب. يمكن أن يساعدك في إنشاء محتوى أكثر جاذبية، وتصميم مواقع ويب أكثر فعالية، وحتى إنشاء أفكار جديدة أثناء التنقل.
ولكن مثل أي تقنية جديدة، هناك بعض الأشياء التي يجب أن تكون على دراية بها حتى لا تمضي قدمًا بشكل أعمى وتجري تغييرات دون معرفة ما سيفعلونه (أو لا يفعلونه) في العالم الحقيقي.
ومن الأمثلة الحقيقة وبعض الأدوات التي تستخدم في تقنيات تصميم الجرافيك للويب في الذكاء الأصطناعي ومنتشرة بكثرة وهي Midjourney و Dall E .
Parallax scrolling
Parallax scrolling هي تقنية تتيح لك إنشاء عمق كبير في تصميم موقع الويب الخاص بك. يتم ذلك عن طريق تحريك صورة الخلفية في اتجاهات مختلفة بينما يقوم المستخدم بتمرير صفحتك.
يستخدم تمرير Parallax بشكل شائع على مواقع الويب التي تحتوي على قدر كبير من المحتوى، مثل المدونات والمواقع الإخبارية ومنصات التجارة الإلكترونية.
السبب في أن تمرير parallax يعمل بشكل جيد على هذه الأنواع من مواقع الويب هو أنها تميل إلى الحصول على الكثير من المعلومات والصور التي يجب عرضها على مستخدميها.
على سبيل المثال، إذا كنت تبني مدونة حول أدلة السفر، فسترغب في عرض صورة للجبال مع سيارة تسير عبرها في أسفل صفحتك (أو صورتين). مع تمرير parallax، ستنتقل هذه الصورة الجبلية بعيدًا عن الأنظار بينما يقوم المستخدم بتمرير الصفحة حتى تختفي تمامًا عن الرؤية عندما تصل إلى الأسفل.
Micro interactions
التفاعلات الدقيقة أو بما تعرف Micro Interaction هي تغييرات صغيرة وبسيطة يمكن أن تحدث فرقًا كبيرًا. إنها ليست بالضرورة فكرة جديدة، لكنها أصبحت أكثر أهمية في تصميم الويب.
يمكن استخدام التفاعلات الدقيقة لحل المشكلات أو إضافة قيمة أو حتى جعل موقعك أكثر إثارة للاهتمام.
تكمن مشكلة التفاعلات الدقيقة في أنها ليست سهلة التنفيذ دائمًا. عليك التفكير في سياق كل موقف وإيجاد طرق لجعل الأشياء تتناسب مع التصميم العام.
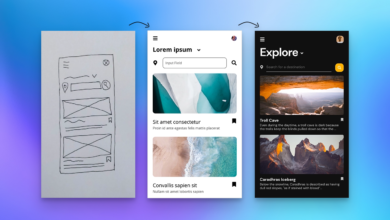
لقد تحول العالم من سطح المكتب إلى الهاتف المحمول، ومعه الطريقة التي نتفاعل بها مع المحتوى. تعد الأجهزة المحمولة الآن الطريقة الأساسية للوصول إلى الإنترنت – فهي أجهزة الكمبيوتر وهواتفهم وأجهزتهم اللوحية. وعلى الرغم من وجود مجال كبير للابتكار في تصميم الويب، إلا أن شيئًا واحدًا لم يتغير: لا يزال المستخدمون يرغبون في أن يكونوا قادرين على فعل ما يريدون عندما يريدون ذلك.
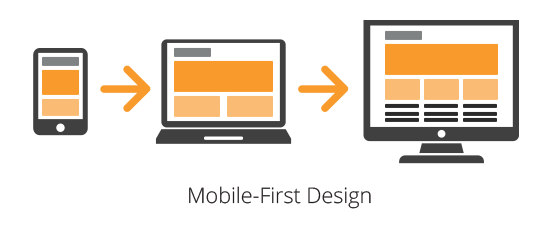
Mobile-first design التصميم المتجاوب للموبايل

نظرًا لأن غالبية حركة مرور الويب تأتي الآن من الأجهزة المحمولة، فمن المهم أكثر من أي وقت مضى تصميم مواقع الويب المحسّنة للهاتف المحمول.
هذا يعني التصميم للشاشات الصغيرة وتفاعلات اللمس وأوقات التحميل السريعة. يضمن تصميم الهاتف المحمول أولاً أن يتمتع المستخدمون بتجربة إيجابية بغض النظر عن الجهاز الذي يستخدمونه.
إذا لم تكن تفعل ذلك بالفعل، فإليك بعض النصائح لتصميم الهاتف المحمول:
* استخدم التصميم المستجيب. صمم موقعك بتصميم سريع الاستجابة بحيث يبدو رائعًا على أي جهاز ؛ يمكنك استخدام أداة التصميم المتجاوبة من Google لاختبار تخطيطات مختلفة قبل نشر نسختك النهائية.
* تجنب هياكل HTML المعقدة وأحمال الصفحات. حافظ على تركيز المحتوى الخاص بك على صفحة أو قسم واحد في كل مرة، لذا من السهل التنقل وفهم ما تنظر إليه – لا تحاول حشر الكثير من المعلومات في شاشة واحدة!
* تقليل الصور باستخدام الرسومات المتجهة ( Vector SVG ) بدلاً من الصور العادية (مثل صور GIF أو PNGs). ستبدو رسومات المتجهات حادة عبر جميع أحجام الشاشات بينما ستبدو الصور العادية ضبابية أو منقسمة على شاشات أصغر.
ومع ذلك، من المهم أن نتذكر أن الاتجاهات هي مجرد اتجاهات. في حين أنها يمكن أن تكون مصدرًا رائعًا للإلهام ويمكن أن تساعد في الحفاظ على موقع ويب يبدو جديدًا وحديثًا، فمن المهم ألا تنشغل به كثيرًا. أهم شيء هو وضع تجربة المستخدم في الاعتبار دائمًا وتصميم مواقع ويب سهلة التنقل وجذابة بصريًا وتخدم الغرض المقصود منها.
إذا كنت مهتمًا بالبقاء على اطلاع دائم بأحدث اتجاهات تصميم الويب وأفضل الممارسات، فتأكد من التحقق من ملفي الشخصي. أنشر بانتظام مقالات وبرامج تعليمية حول تصميم الويب وواجهة المستخدم/UX والتسويق الرقمي. هدفي هو مساعدة المصممين والمطورين على إنشاء مواقع ويب أفضل وتحسين مهاراتهم. اتبع ملفي الشخصي واكتسب رؤى قيمة ستساعدك على نقل تصميماتك إلى المستوى التالي. دعونا ننشئ مواقع ويب جميلة وسهلة الاستخدام معًا!